FIGMA mac正式版是款设计师们经常使用的UI设计工具。FIGMA mac最新版能够让大家都在一个画板上工作,设计、讨论,甚至直接在别人的工作上继续修改。并且FIGMA mac还可以直接在设计界面上进行讨论,令协作更加方便,成员间还可以共享色彩库。
{mac3}

FIGMA mac软件功能
Figma Mac版是用来进行各种设计的多人实时协作工具,Figma支持 Windows 与 macOS,并且有 iOS 端的预览工具.除了基本的设计功能以外,
Figma还能够自适应不同的屏幕.而且由于项目是保存在云端的,所以Figma还以可支持版本控制,而不是像传统那样经常搞不清楚讨论的是哪个版本.同时团队还可以直接在设计界面上进行讨论,令协作更加方便,成员间还可以共享色彩库.
Figma 支持自适应屏幕大小.历史记录.导入 Sketch 文件.只看某人等功能,Figma 给那些喜欢指挥设计师的老板们提供了一条发挥途径,如果你是老板,可以直接实时的看到你的设计师们设计的过程,并且提供实时提供你的个人建议。
FIGMA mac软件特色
1、设计
让网络设计变得简单
Figma是为未来的网络而生的。这就是为什么你会看到其他地方找不到的功能。
一个现代化的钢笔工具。用矢量网络向任何方向绘制。不再需要合并或需要连接到路径的原点。
即时的弧线设计。使用Arc工具轻松设计时钟、手表屏幕或饼图。
使用OpenType来表现。进入高级字体功能,充分表达你的品牌。
使用自动布局进行设计
花费更多的时间进行迭代,减少移动物品的时间。
更少的手动调整大小:按钮可以随其文本调整大小,当项目被移动时,列表可以重新排列。
拉伸填充。自动布局组件现在可以向左和向右(或顶部和底部)拉伸,以便于响应式设计。
设计讲发展。Auto Layout 的 padding、方向和间距设置可直接转化为代码,简化了开发人员的交接工作。
始终如一地高效运转
有了云端的设计系统,您库中的所有好东西总是一键搞定。
灵活的样式。创建一致的样式--颜色、文本、网格或效果。将它们应用于所有项目中的任何文本或对象。
系统化设计。使用组件加快设计速度。快速编辑和覆盖。
可访问的库。快速搜索就能找到你想要的资产。只需将它们拖放到您的文件中即可。
把开发者的交接变成握手
尽早并经常将开发人员带入你的流程中。让他们获得所需的规格和资产。
无限的浏览者。邀请尽可能多的队友来查看和评论 (psst,这是免费的)。
检查设计文件。任何浏览者都可以抓取CSS、iOS和Android的生成代码片段。
轻松导出。以你需要的格式导出你所需要的准确资产。
2、原型设计
创建感觉像真实体验的原型
把你的静态设计文件变成一个互动的体验,不需要编码。
直观构建:简单地连接UI元素并选择交互和动画。
交互:定义微妙的交互,比如点击、悬停、按下按钮等等。
移动优化:设备框架和动量滚动等细节让你的原型感觉像真正的体验。
展示,不要说出你的互动愿景
通过详细说明您设想的交互细节,消除开发中的猜测。
高级转换与智能动画:自动动画相似的对象和创建详细的过渡。
动态覆盖:创建多层交互式内容覆盖。
动画gif:使用gif来表示运动设计、视频元素和精细动画。
在一个工具中完成所有操作
不要再在工具之间跳跃了。在Figma中设计、制作原型、分享和收集反馈。
一体式平台:在设计文件和实时原型之间切换。设计编辑会立即出现在原型中。
可共享原型:共享到原型的链接。通过互联网随时随地查看。
嵌入注释:原型中的注释。它们会保留到设计文件中,这样就不会丢失任何内容。
FIGMA mac使用说明
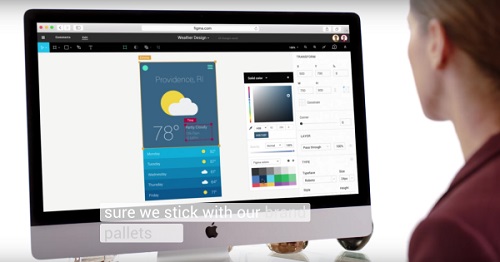
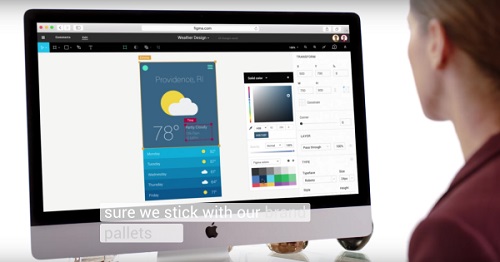
Figma是一个基于浏览器的 UI 设计工具
绝大部分的设计工具都是本地应用,相比 HTML 少的可怜的 API,基于原生 OS 开发的软件自然能更好的使用硬件资源。尤其是涉及到复杂的图形运算,大量的锚点路径,庞大的素材体积,这些都是吃内存的大家伙。
种种原因,浏览器上始终没有出现过真正能用的设计工具,类似 wireframe 和 UXPin 基于浏览器的原型工具倒是不少,但真要出图、出标注、切图时,大家还是纷纷回到 Adobe 家族 或者 Sketch 的怀抱(用 Affinity 的人也越来越多),不管是丰富的插件还是响应速度,本地应用都有先天的优势。所以,在设计工具领域,我们对浏览器始终抱有「怀疑」态度。
然而,Figma 在试图修正这个观点。它很快,同时打开十几个画板也没有卡顿(在 Chrome 下 ),背景高斯模糊,遮罩,这样的「特技」动作也没有问题,拖曳、缩放、成组(Group)、绘制矢量图形、就更不用说。在此之前,我很难想象一个基于浏览器的设计软件可以做到如此高效流畅,如果不是网络环境上有细微的延迟,我甚至都感觉不到这是在浏览器里完成的。

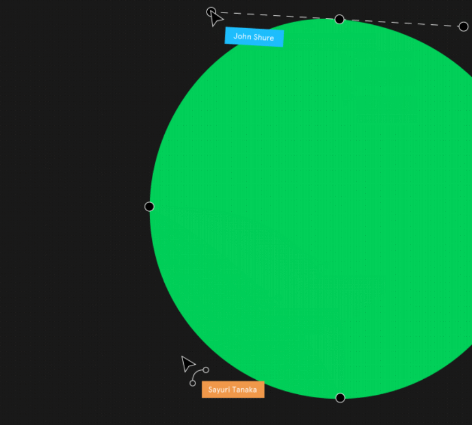
真正的实时协作
相信我,如果其他的设计协作软件是「单点触控」,那 Figma 绝对可以称得上是「Multi-Touch」。对于大部分设计师来说,工作基本上都是独立完成的,除了主观上,设计确需要独立思考外;客观原因是,缺乏一个有效的工具帮助大家沟通。跟工程师们借助 Phabricator 进行 Code Review 和批注不一样,设计上的产出,通常牵扯到视觉和交互这类难以用只言片语描述的内容,它们需要以非常形象、具体的方式展现。
最好能让协作者直接操作「Manipulate」,而不是简单的盯着设计图,留几句 comment,仅此而已。即便是在有完整设计团队的互联网公司,设计师之间的协作也常常流于形式,在玻璃黑板上画画 workflow 很多时候是「摆拍」,真要互审设计时,大家还是在 QQ 组里扔图片。
Figma 的团队很聪明,从另一个角度解决这个问题。不要再将设计和协作分成前后两个步骤,大家都在一个画板上工作,设计、讨论,甚至直接在别人的工作上继续修改,这些都是实时的。

这种感觉很像是直播,完整还原了设计的过程。对于设计leader,可以很方便看到其他人的设计进展,全程把握设计的风格和主题,避免了大量因为沟通不明确造成的无用功。对于新人来说,也是绝佳的学习机会,应该没有什么比跟着老司机开车来的更快的学习方式了!
FIGMA mac更新日志
日日夜夜的劳作只为你可以更快乐
嘛咪嘛咪哄~bug通通不见了!
番茄下载站小编推荐:
FIGMA mac非常不错的一款软件,能够解决很多的麻烦,本站还提供{recommendWords}等供您下载。