本软件主要用于数据点可视化调整,通过鼠标拖动数据点,将数据点拖动到想要的位置,软件自动获取新位置的坐标数据,新位置点的坐标数据可进一步导出到指定文件中。
坐标点调整优化大师PointAdjuster软件功能
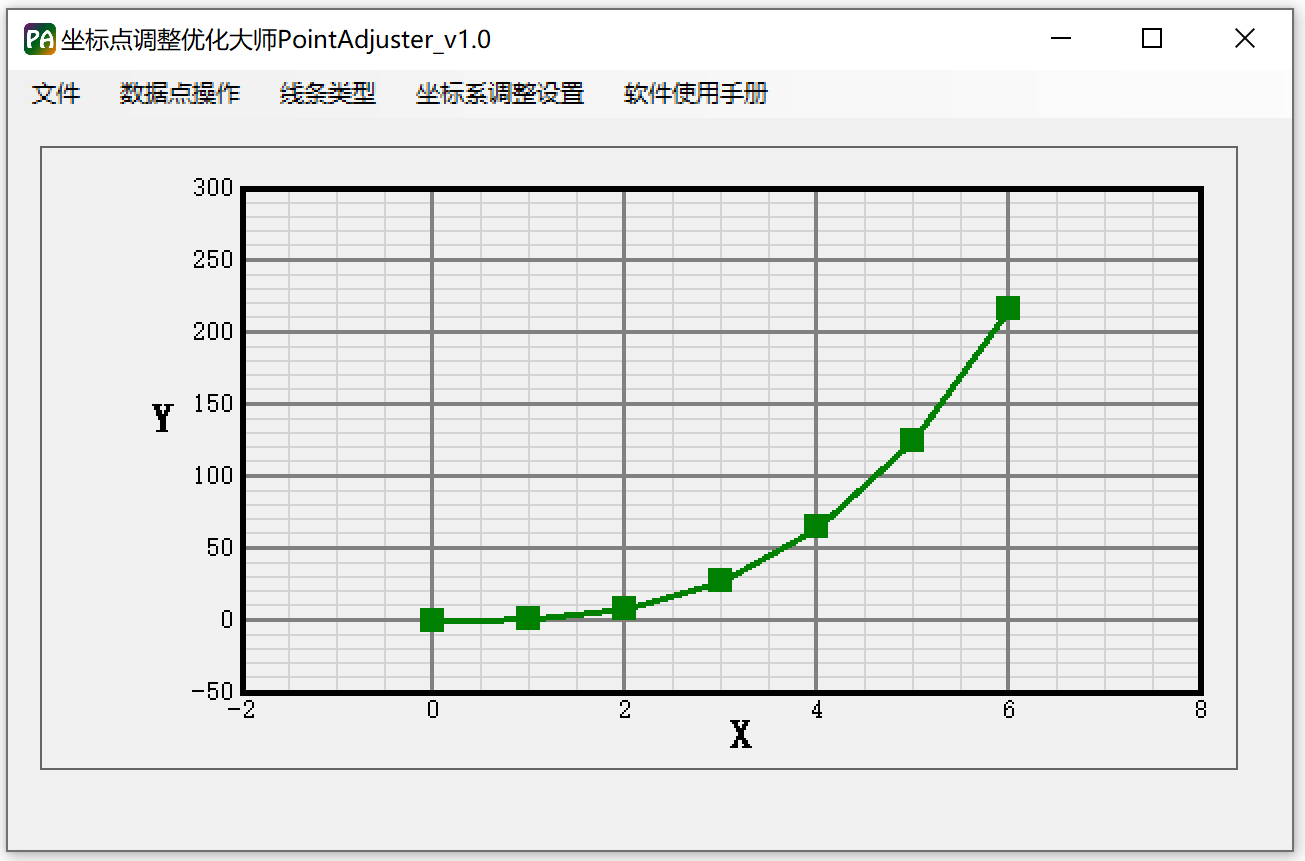
(1)导入txt或dat格式的数据(X和Y两列),通过本软件绘制数据曲线,曲线类型可选择直线或贝塞尔曲线;
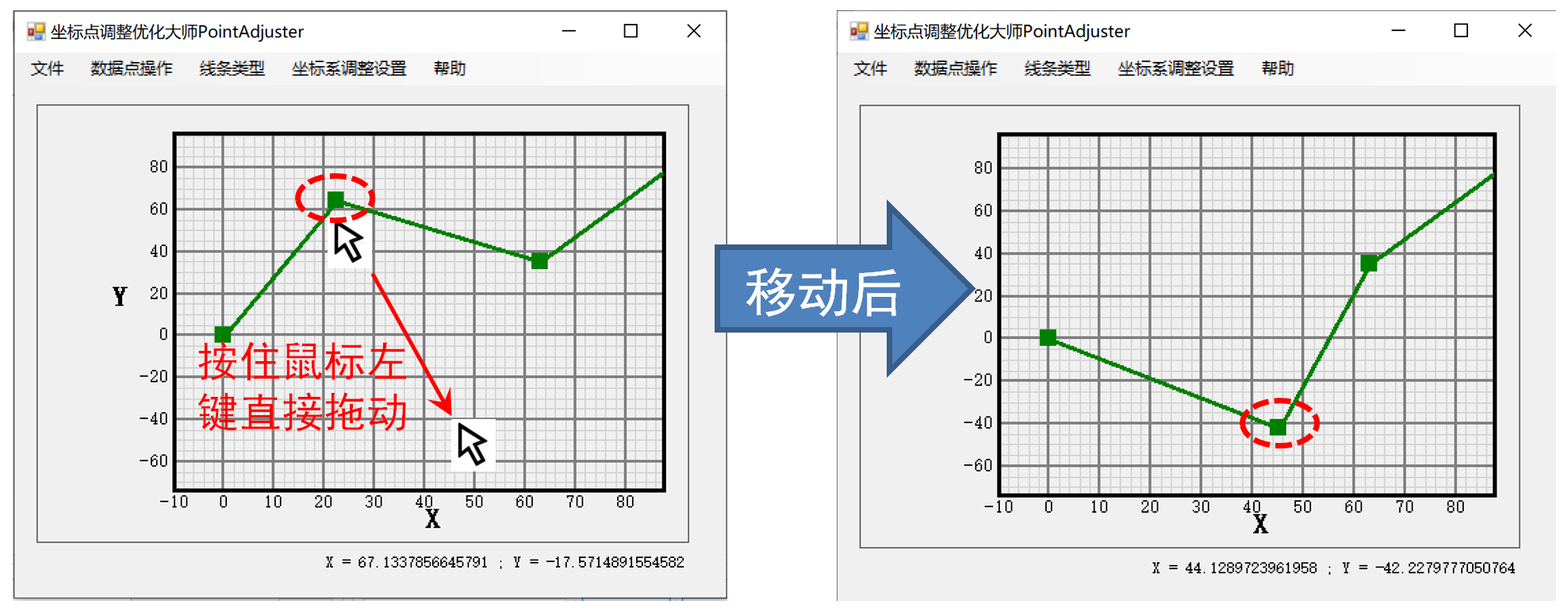
(2)可通过鼠标拖动数据点的位置,同时数据点的坐标值也将随之自动改变。此功能可以可视化地调整坐标值,获得您想要的位置数据;
(3)上述调整后的数据点坐标值,可以直接导出到txt或dat文件。
2 数据导入/导出
2.1 导入/导出数据格式说明
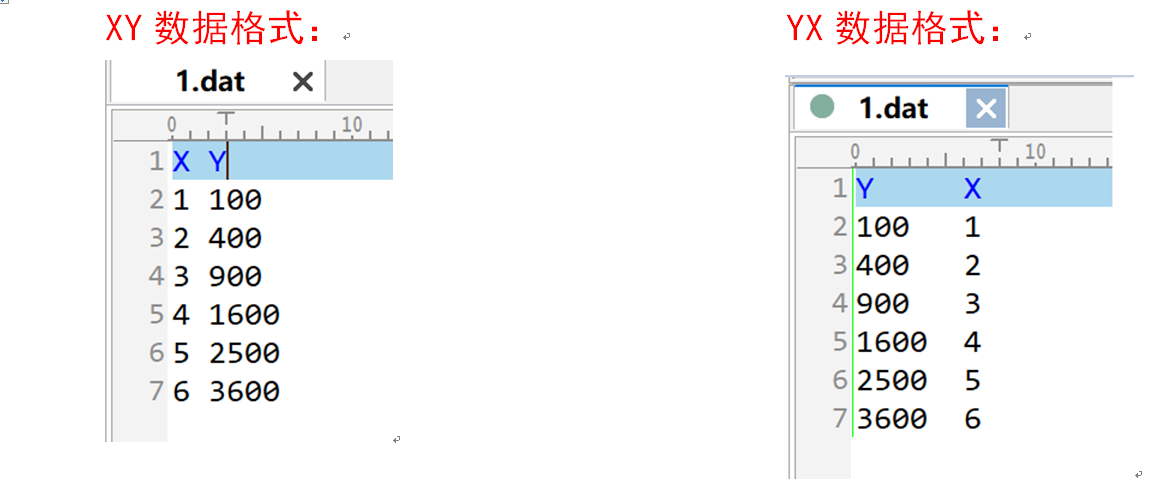
导入文件格式为”*.txt” 或”*.dat”,内容格式如下图,文件共两列数据,通过第一行指定为X还是Y。
如下面左图,第一行写为“X Y”,表示第一列为X值,第二列为Y值。
如下面右图,第一行写为“Y X”,表示第一列为Y值,第二列为X值。

导出数据的格式同导入数据。
2.2导入文件
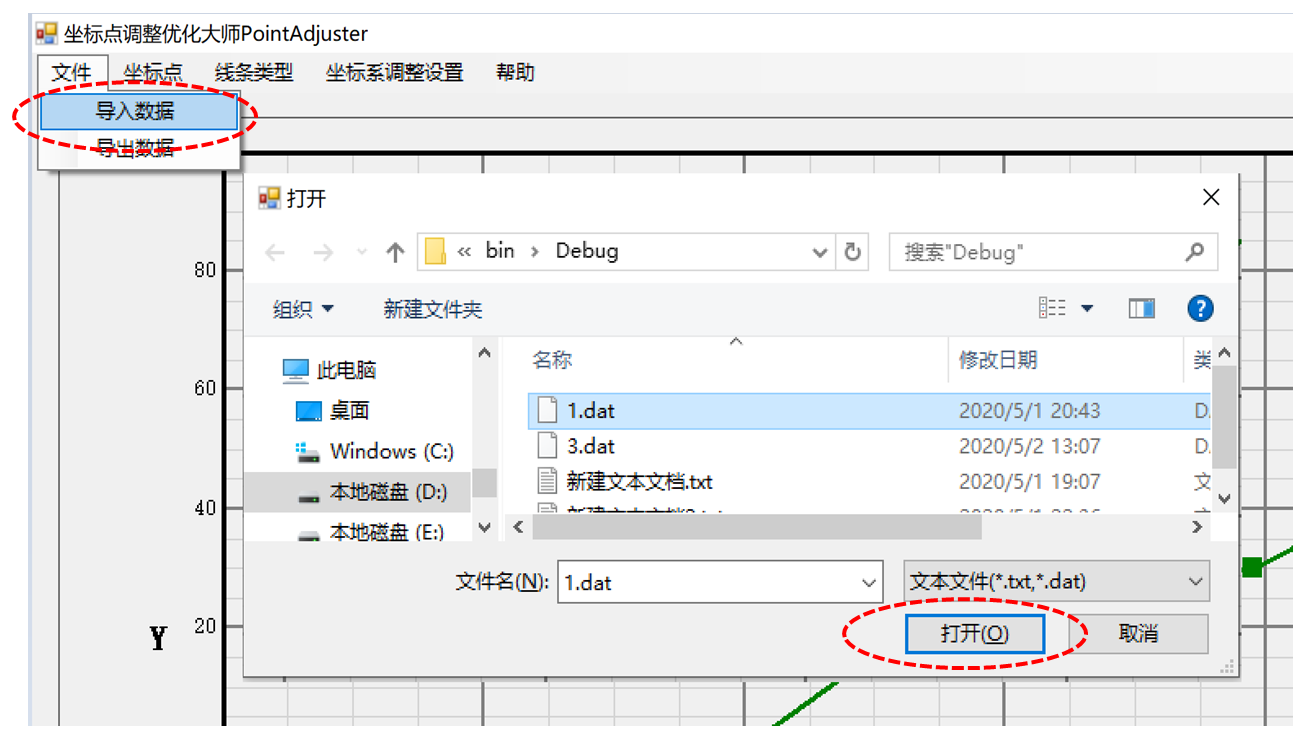
菜单栏->文件->导入数据,然后选择输入文件”*.txt” 或”*.dat”,即可导入外部数据,同时本软件绘制出相应的数据曲线。

2.3导出数据
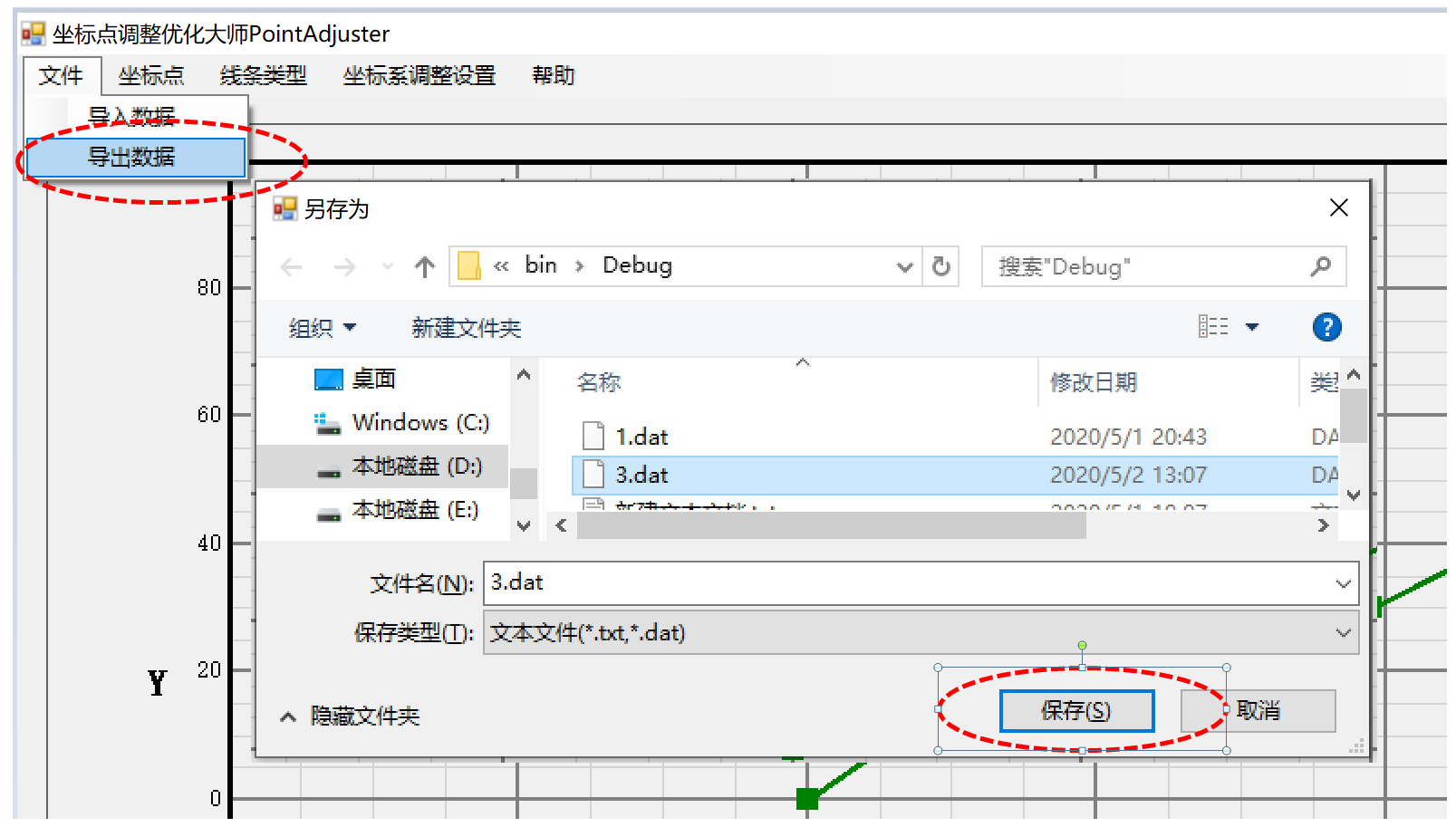
调整完坐标点位置后,菜单栏->文件->导出数据,然后选择保存位置和文件名称,即可将所有坐标点的数据导出为

3 数据点操作说明
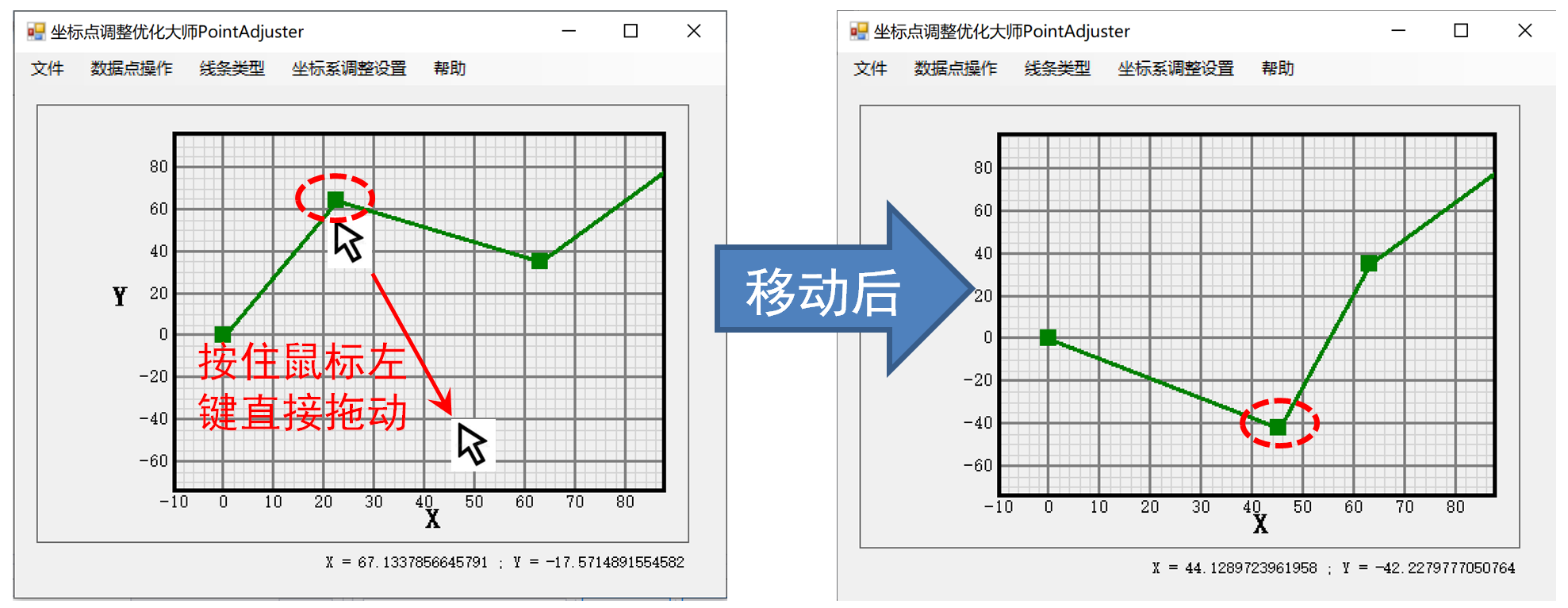
3.1 移动数据点
鼠标位于数据点上,直接拖动数据点,即可移动数据点的位置,该数据点的的坐标值也将随之改变

3.2 插入数据点
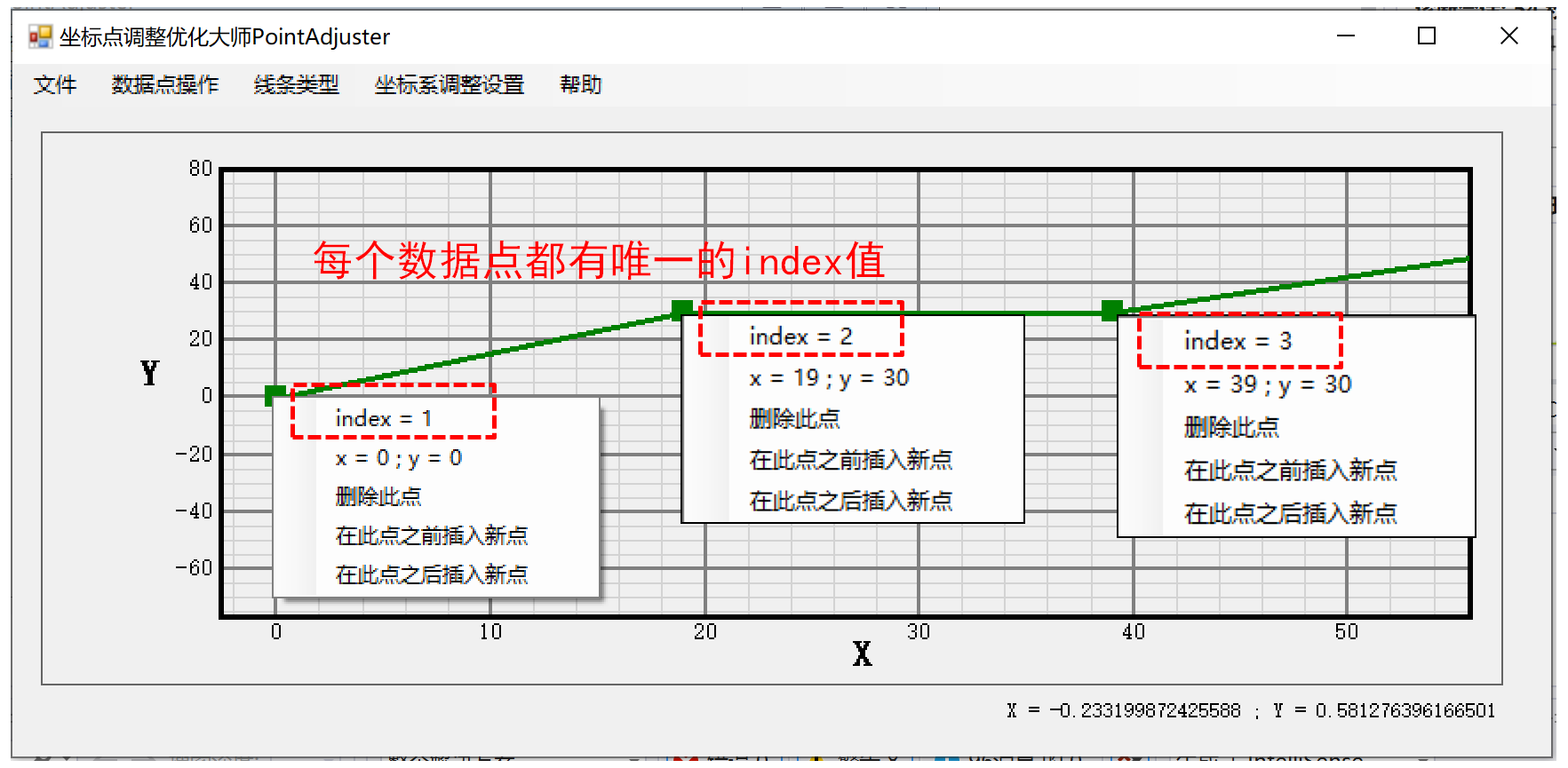
【数据点的index说明】
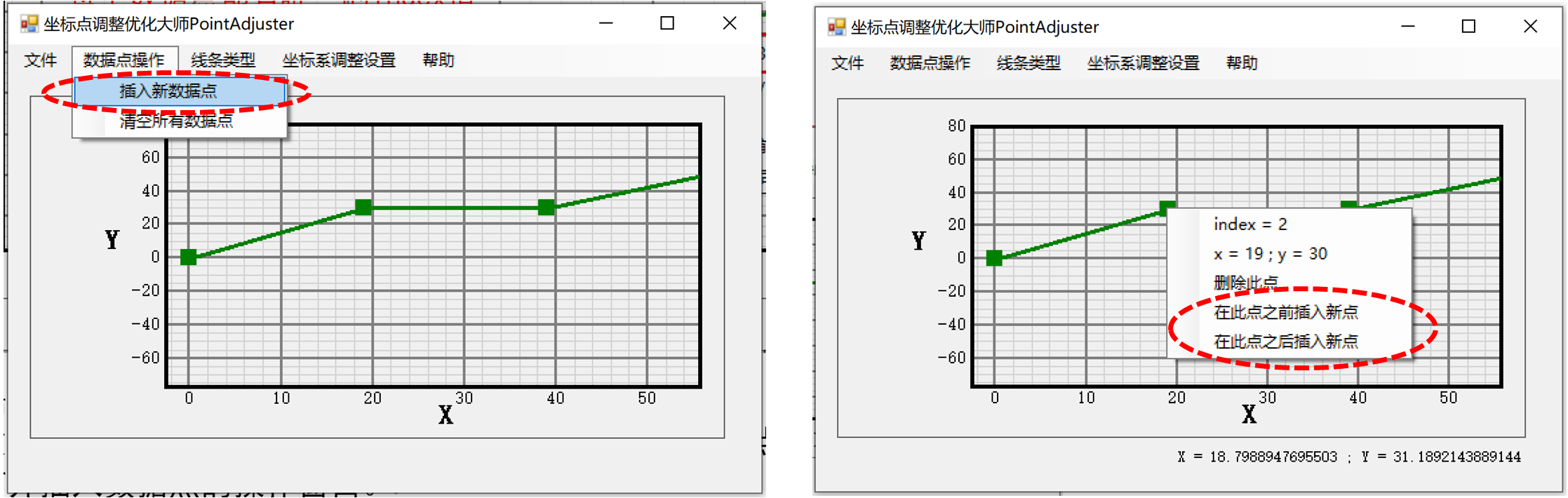
每个数据点都有index值来标记该点,如下图所示:

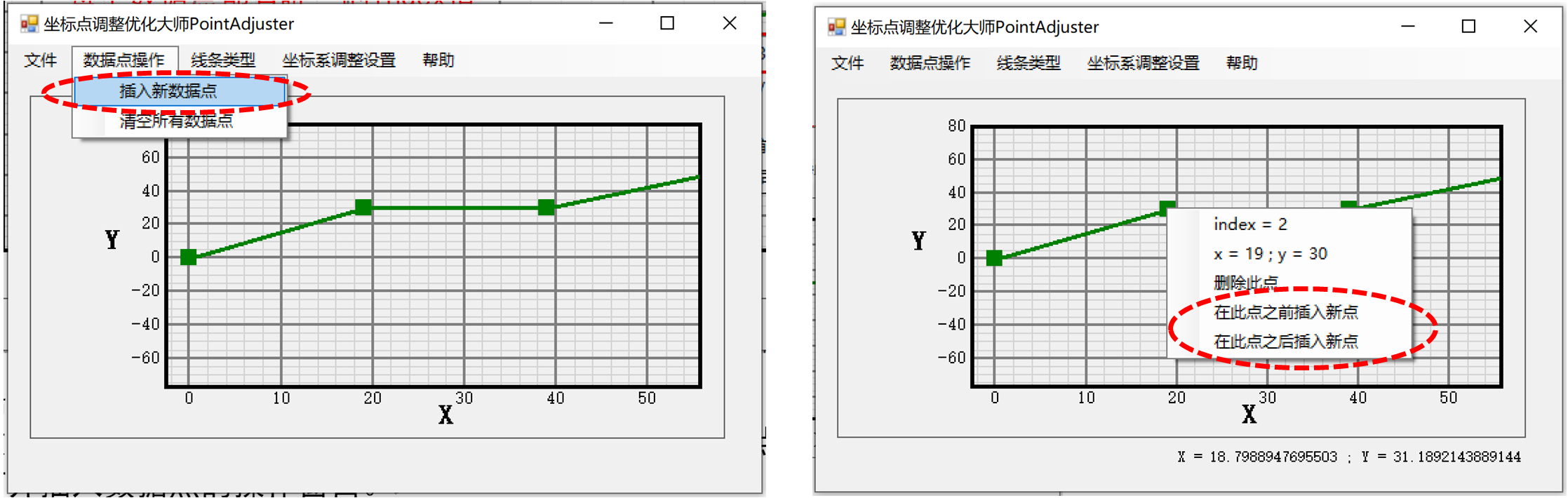
【插入数据点】
菜单栏->数据点操作->插入数据点,或者在数据点上右键->在此点之前/之后插入新点,打开插入数据点的操作窗口。

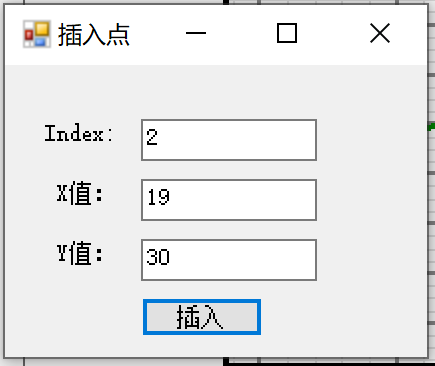
如下图,打开插入数据点的操作窗口,index为新点的序号,用来标记新插入位于哪两个点之间。例如,新点的index=2,则新点序号将位于原始index为1和2的点之间。插入新点之后,原始index为2的点,index值将变为3。

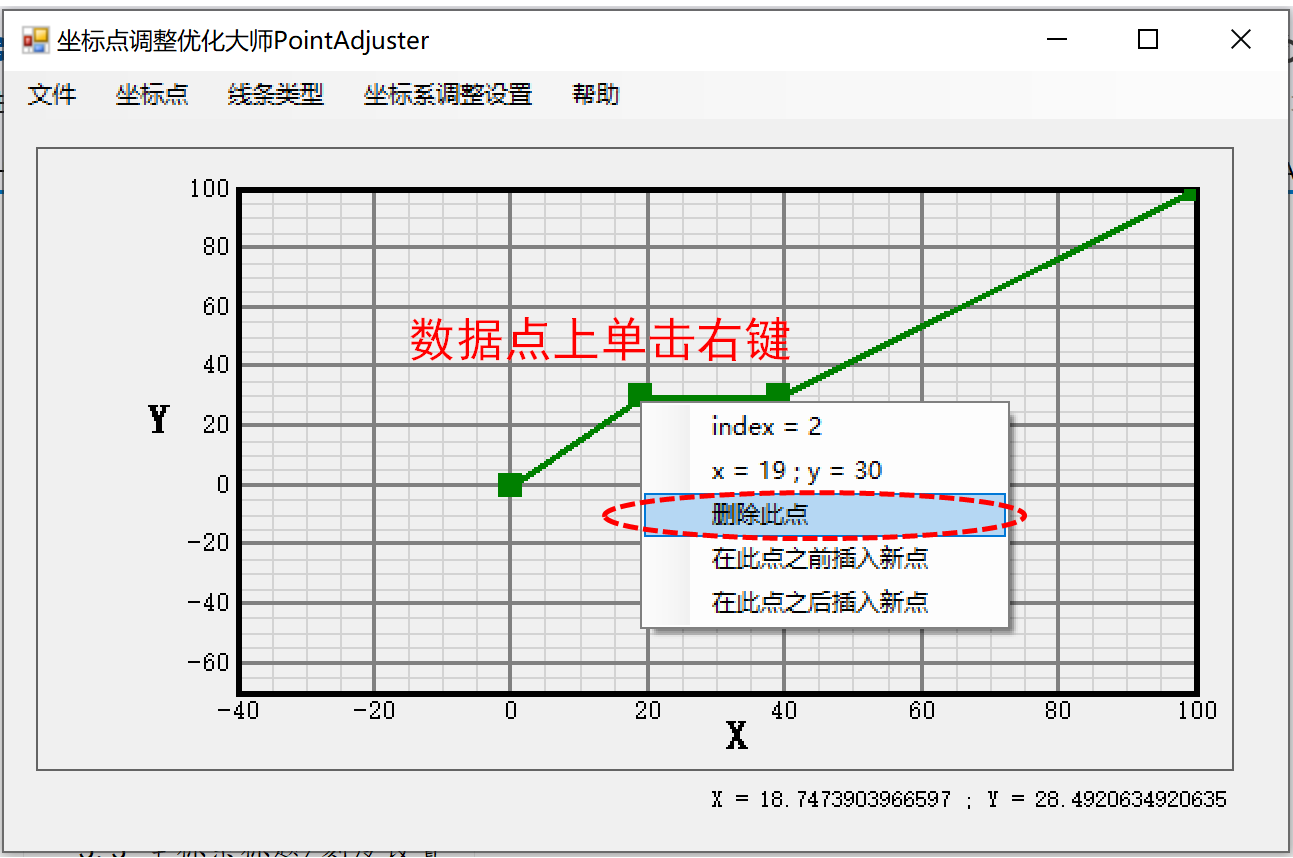
3.3 删除数据点
鼠标位于要删除的数据点上,右键单击,显示右键菜单,选择“删除此点”,即可删除此点。

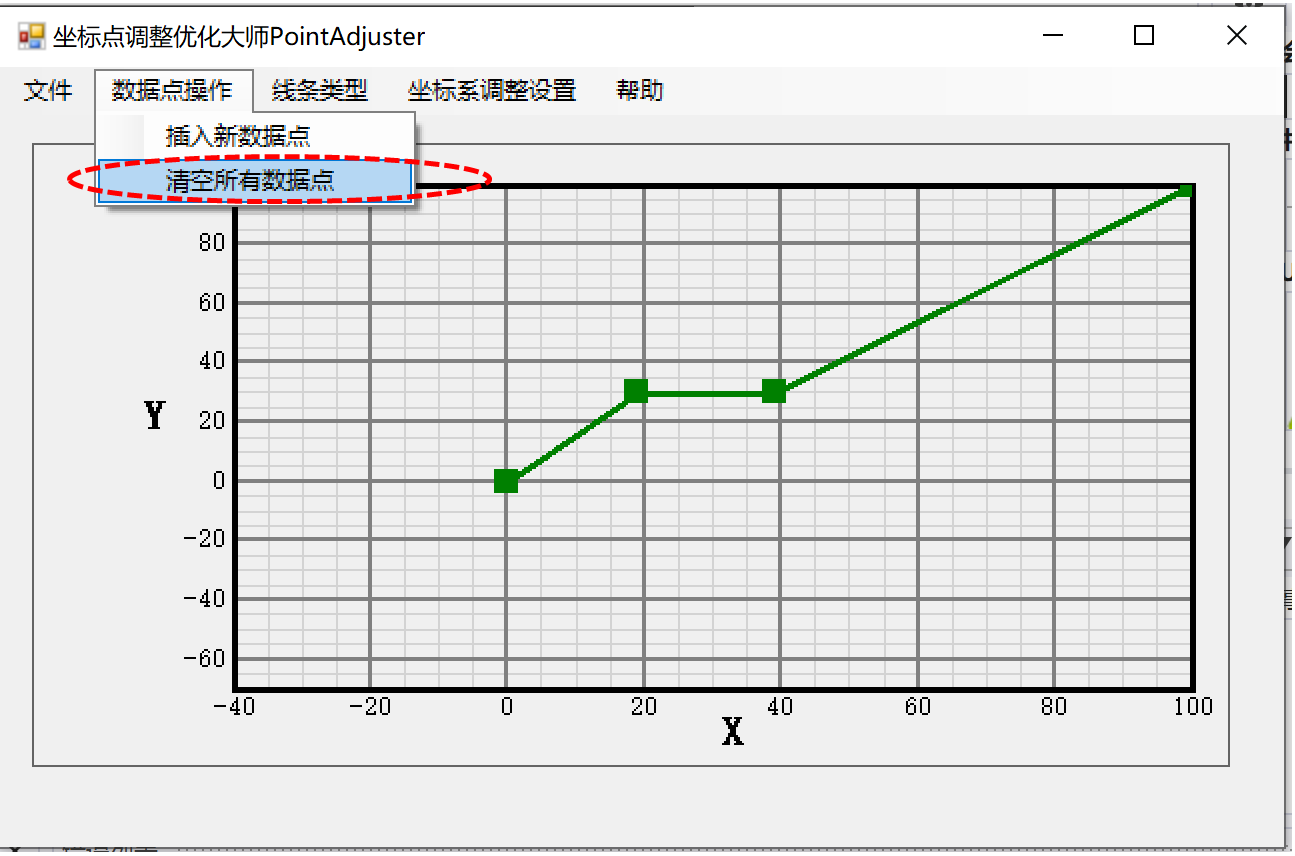
3.4 清空所有数据点
菜单栏->数据点操作->清空所有数据点,即可清空所有数据点。

4 视图操作说明
坐标系视图可以通过鼠标方便地放大、缩小、拖动。
4.1 放大缩小视图
放大缩小视图有两种方法:
方法一:鼠标滚轮
在坐标系视图范围内,滚动鼠标滚轮即可方便地放大缩小;
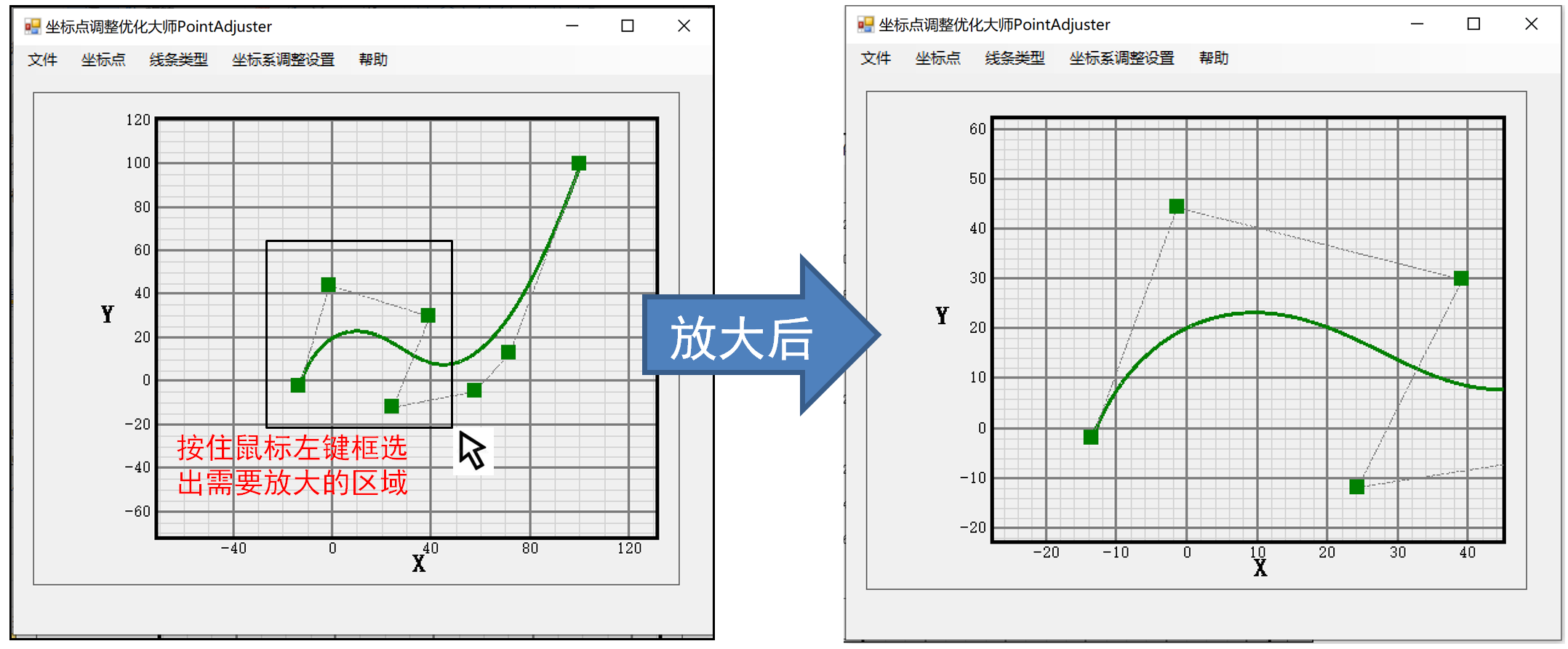
方法二:鼠标左键框选
在坐标系视图范围内,按住鼠标左键,框选出你想放大的视图区域。

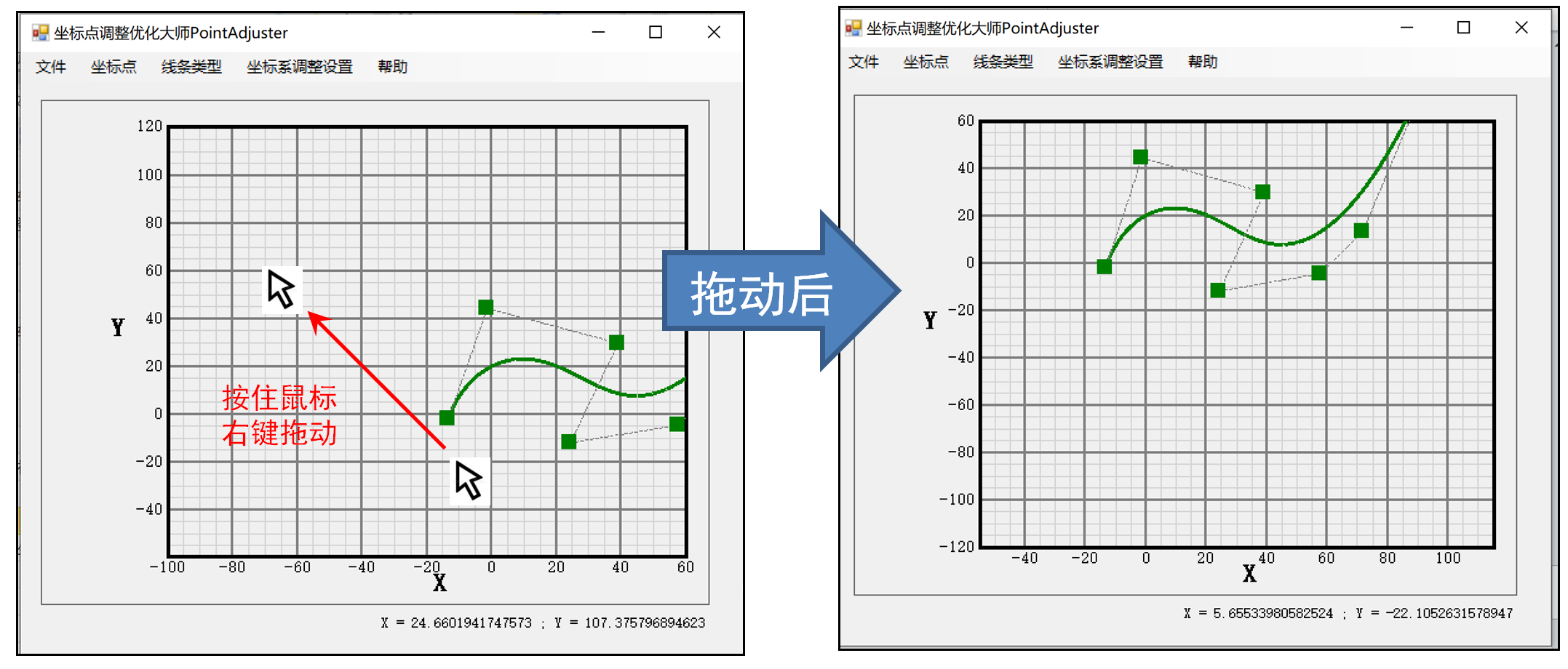
4.2 鼠标右键拖动视图
在坐标系视图范围内,按住鼠标右键拖动,即可随意拖动坐标系视图。

5 坐标系设置
坐标系的XY范围、标题、刻度、背景网格、数据线、数据点等,用户均可自定义设置。
5.1 打开设置窗口
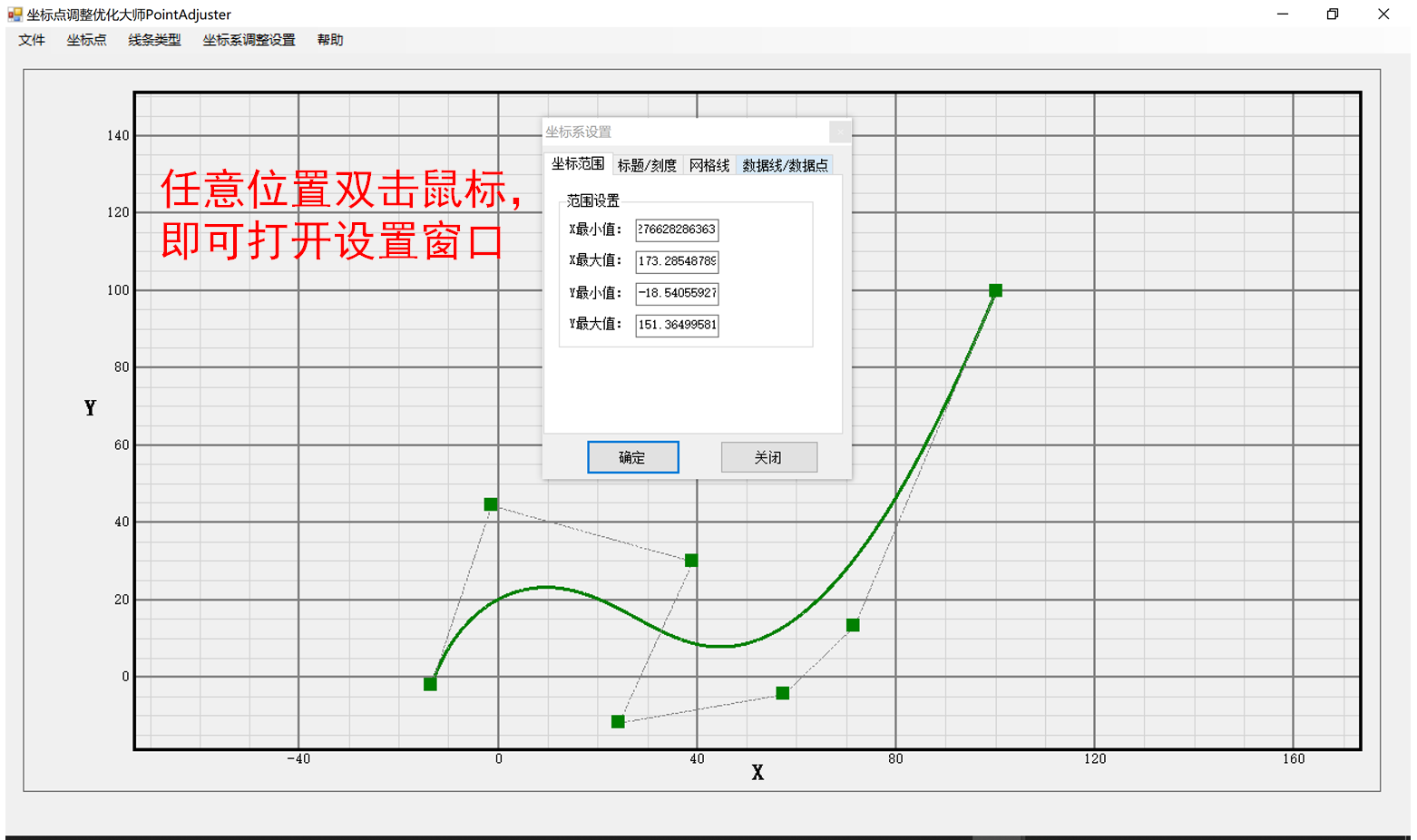
方法一:坐标系区域内,任意位置双击鼠标,即可打开设置窗口。

方法二:菜单栏->坐标系设置->坐标系设置

5.2 更改坐标系数值范围
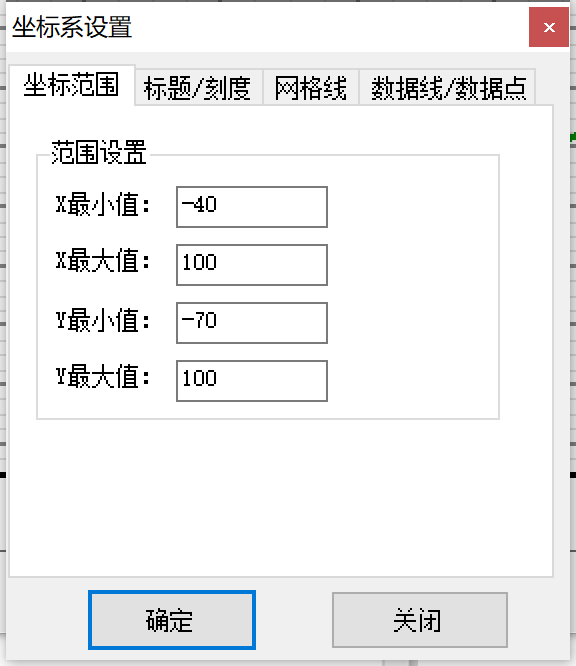
如下图,坐标系设置窗口->坐标范围,可以自定义坐标系显示的X、Y范围。

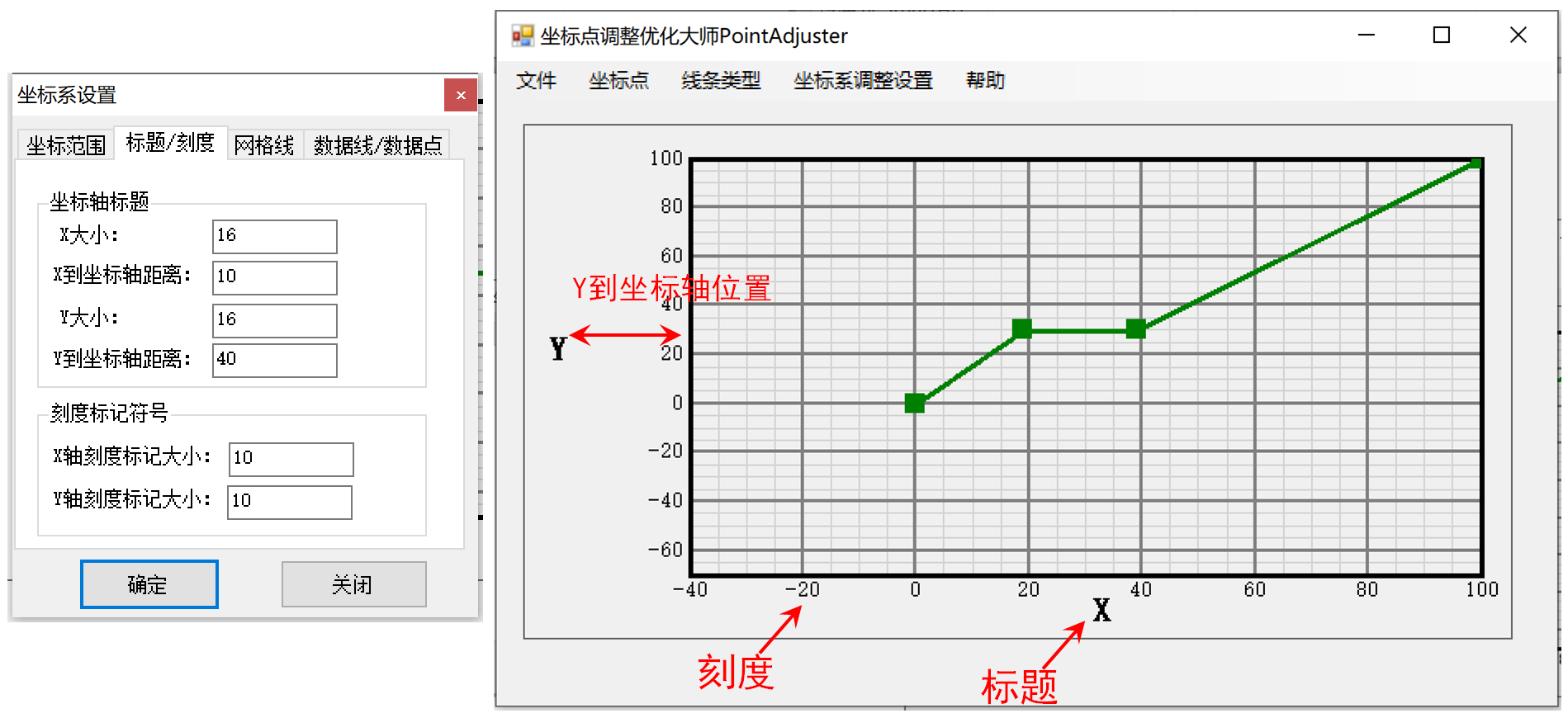
5.3 坐标系标题/刻度设置
坐标系标题/刻度设置如下图所示:

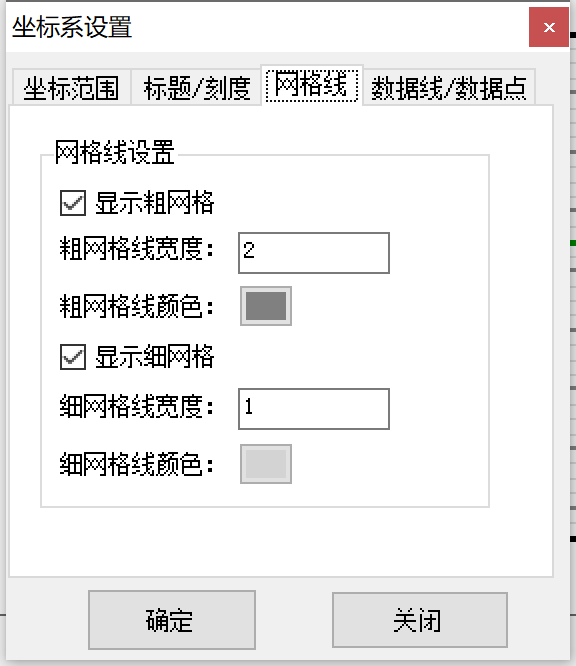
5.4 坐标系背景网格线设置
可以设置背景网格线的宽度、颜色。

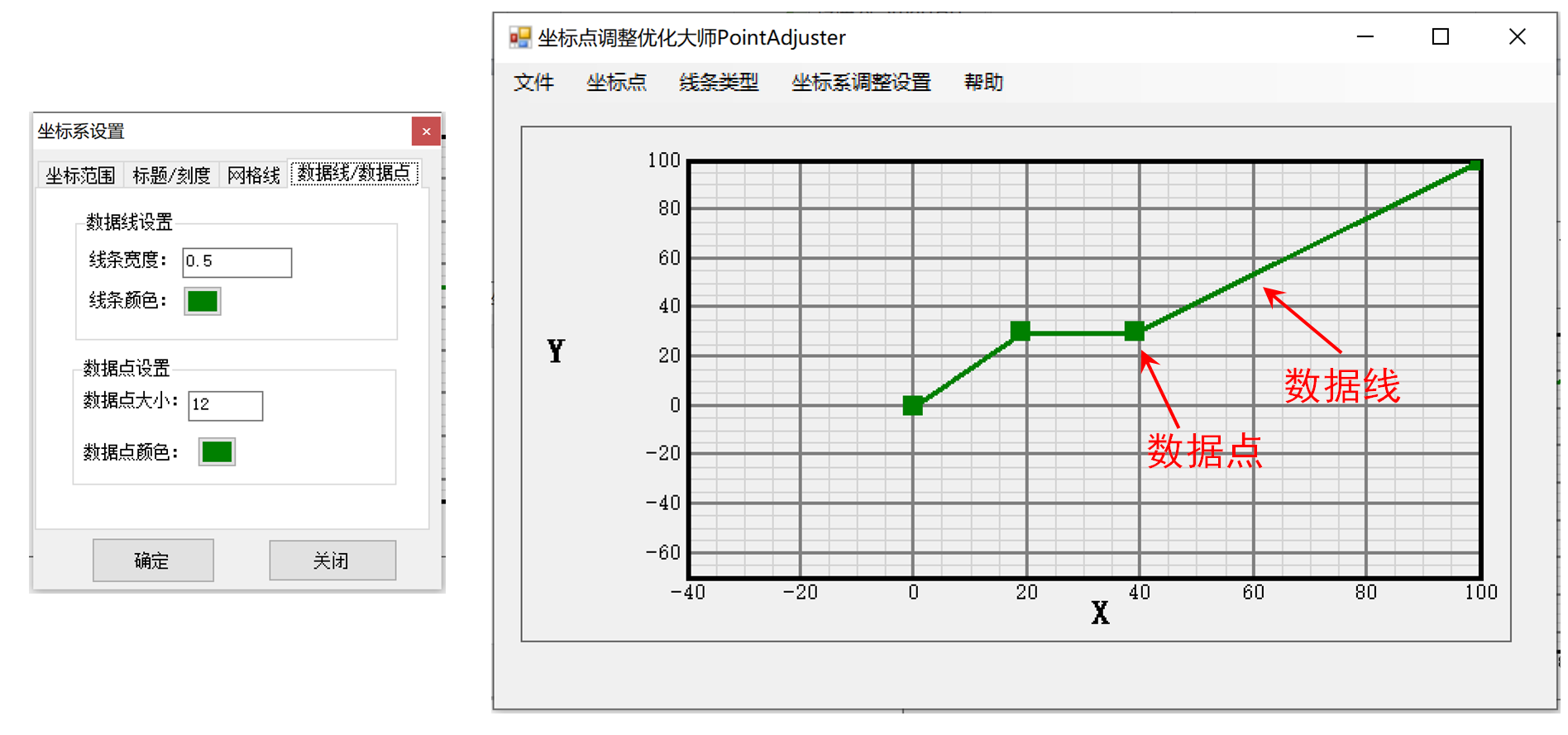
5.5 数据线/数据点颜色大小设置
可以设置数据线、数据点的颜色和大小。

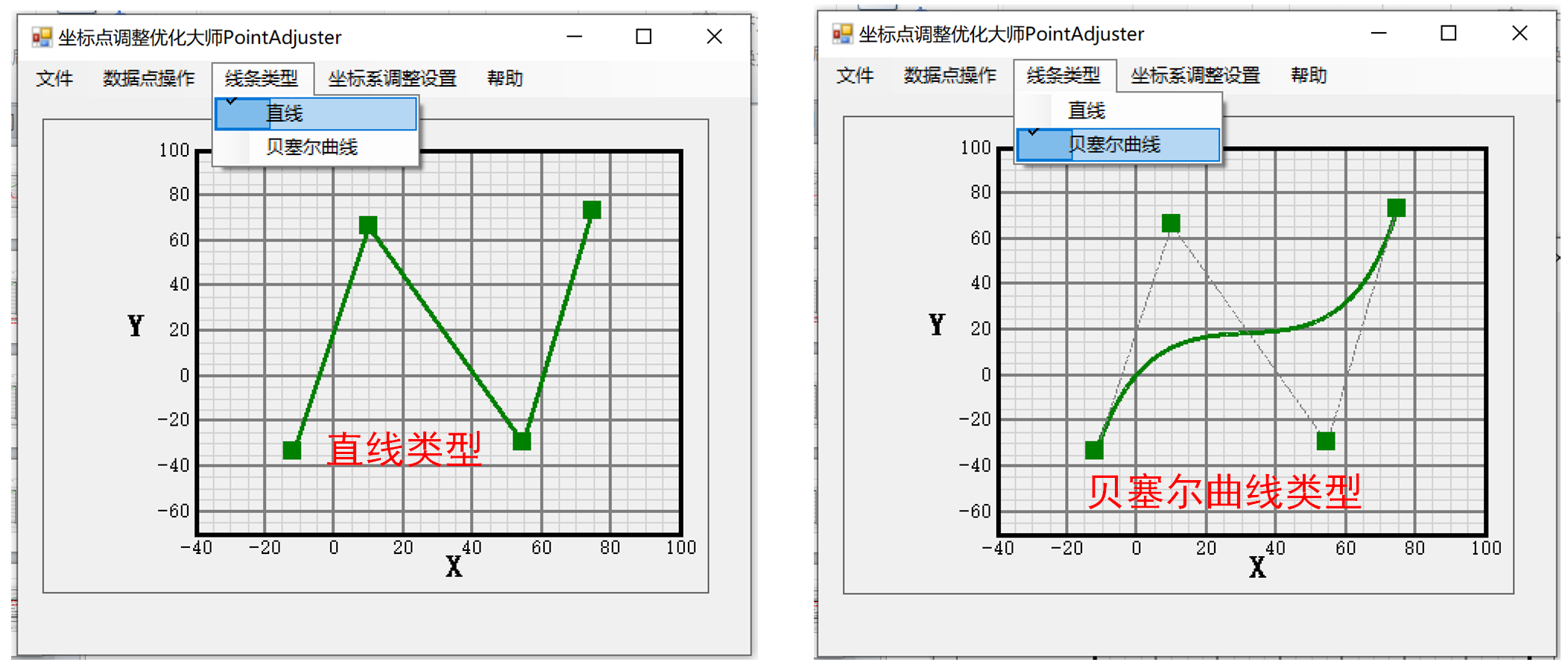
6 选择线条类型
菜单栏->线条类型,选择数据线条的类型。可以选择直线或贝塞尔曲线两种类型。选择贝塞尔曲线类型后,数据点将变为贝塞尔曲线的控制点。

7 辅助功能
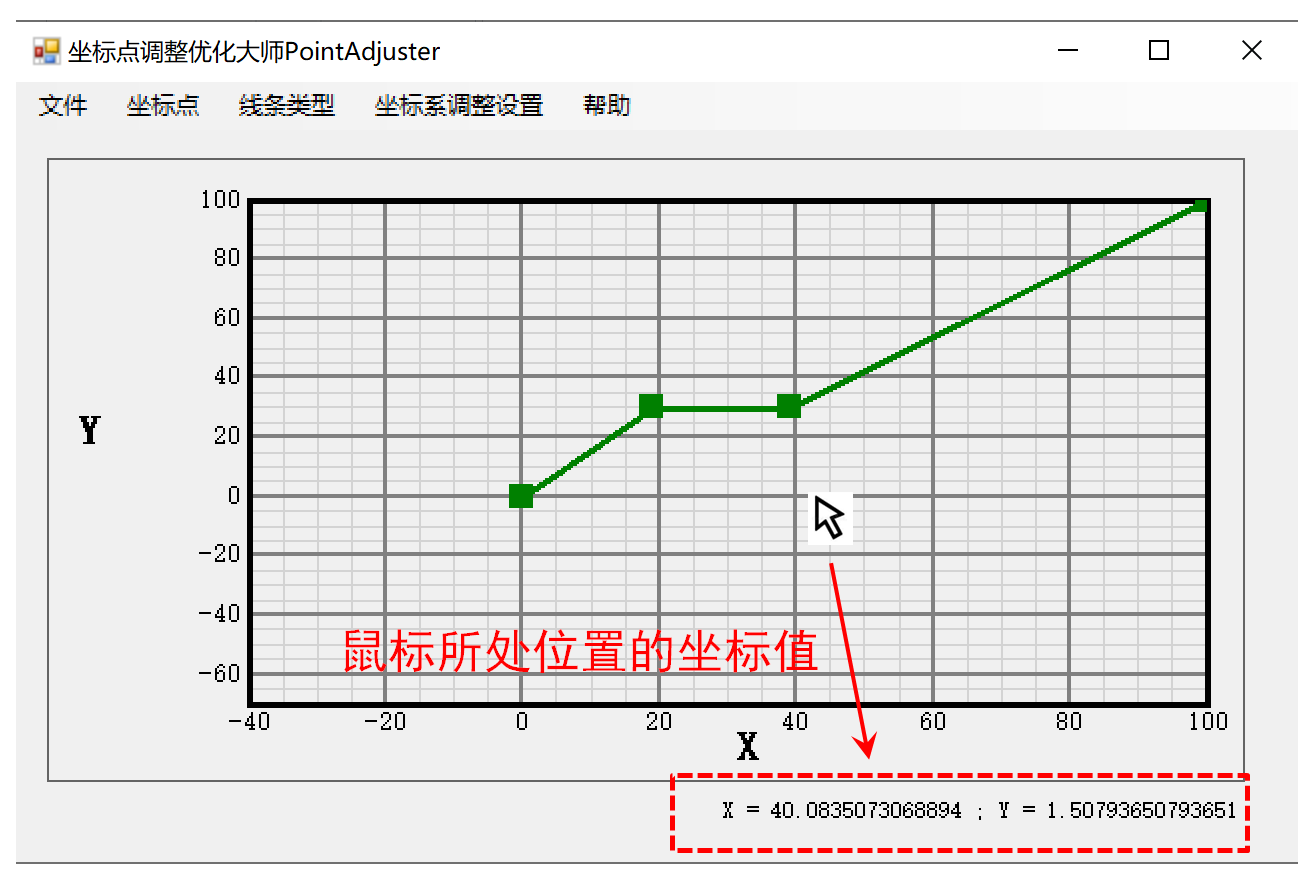
7.1 鼠标显示坐标值
鼠标位于在坐标系范围内时,窗口右下角将显示鼠标位置的坐标值。

坐标点调整优化大师PointAdjuster更新日志:
开发GG说这次真的没有bug了~
番茄下载站小编推荐:
{zhandian}还有与此软件功能相同并广受欢迎的软件如:{recommendWords}等,有需要的可以收藏哦!